RUMI
The roommate app that makes living together easy and harmonious.
Responsibilities
UX Research
UX/UI Design
Prototype
Usability Testing
Project Type
Independent
Duration
2 weeks,
20 hrs/week
Background
According to a report by the World Bank, the percentage of people in the world who live with at least one roommate is 40%. While the percentage of people who live with roommates varies from country to country, in developed countries such as the United States, the percentage of people who live with roommates is higher than in developing countries.
There are a number of reasons why people choose to live with roommates. In some cases, it is a financial decision as living with roommates can help to reduce the cost of housing. In other cases, people choose to live with friends or others who share similar interests for social reasons. And sometimes, they might simply be our family members. Whatever the reason, living with roommates comes with shared responsibilities. Rumi helps maximize efficiency and minimize conflicts in the home.
Household tasks at a glance.
Send notes and messages.
Create different boards and lists.
Set up recurring payments.
01. RESEARCH
Competitive Analysis
Competitive analysis was conducted to help understand competitors and current industry standing.
Takeaway
Focus on user experience. All three apps, Splitwise, Splid, and Venmo have been praised for their user-friendly interfaces. This is important because roommates need an app that is easy to use and navigate.
Offer a variety of features. Splitwise and Splid offer a variety of features to track expenses, but Venmo does not. This could be a weakness for Venmo, as roommates may want an app that can do more than just send and receive money.
Be affordable. Splitwise and Venmo are both free apps, while Splid is a paid app. This could be a barrier for some roommates, so it is important to consider offering a free version of your app.
All-in-one app. There are no apps that tap into task management, tracking expenses, and sending and receiving money.
User Interviews
After investigating the most-used apps by cohabitors and understanding the apps’ strengths, weaknesses, opportunities, and threats, next steps were to understand the motives, needs and concerns of those who currently live with roommates.
I interviewed 3 people who currently live with roommates to find out why they live with others, what they enjoy or don’t enjoy about their living situations, and if there are any challenges or pain points they face.
Affinity Mapping
Key Findings:
The affinity mapping shows general themes of why people opt to live with roommates, what they expect of their roommates, and how they handle conflicts that may arise.
The main reason interviewees decided to live with roommates were for financial reasons. With a shared space comes shared responsibilities, but this is where most found issues or conflicts to occur: when expectations for roommates and shared responsibilities aren’t met.
While most used apps like Venmo and Splitwise to help deal with shared costs, they still faced some inefficiencies with these apps. On the other hand, interviewees shared that they did not use or have found any useful apps to help with household responsibilities, like chores.
How can we help make communicating and completing shared responsibilities more efficient?
User Persona
Based on the competitive analysis and user interviews, a user persona was created:
Matthew is a well-rounded and likable person. He has a good sense of humor and he is easy to get along with. However, he also struggles with some things, such as confrontation and perfectionism, which can make living with others a bit tricky. He ends up handling a lot of the household chores and shopping, and would really like his roommates to pull their weight, but doesn’t want to be the nagging roommate.
02. IDEATION
Product Ideation
Based on insights from research, it was best to design a roommates app that helps with communication, accountability and efficiency.
Key Features:
Notes/Messages
Chores
Shopping
Payments
Task Flow
The following diagrams indicates the flows in which a user would:
Create a chore
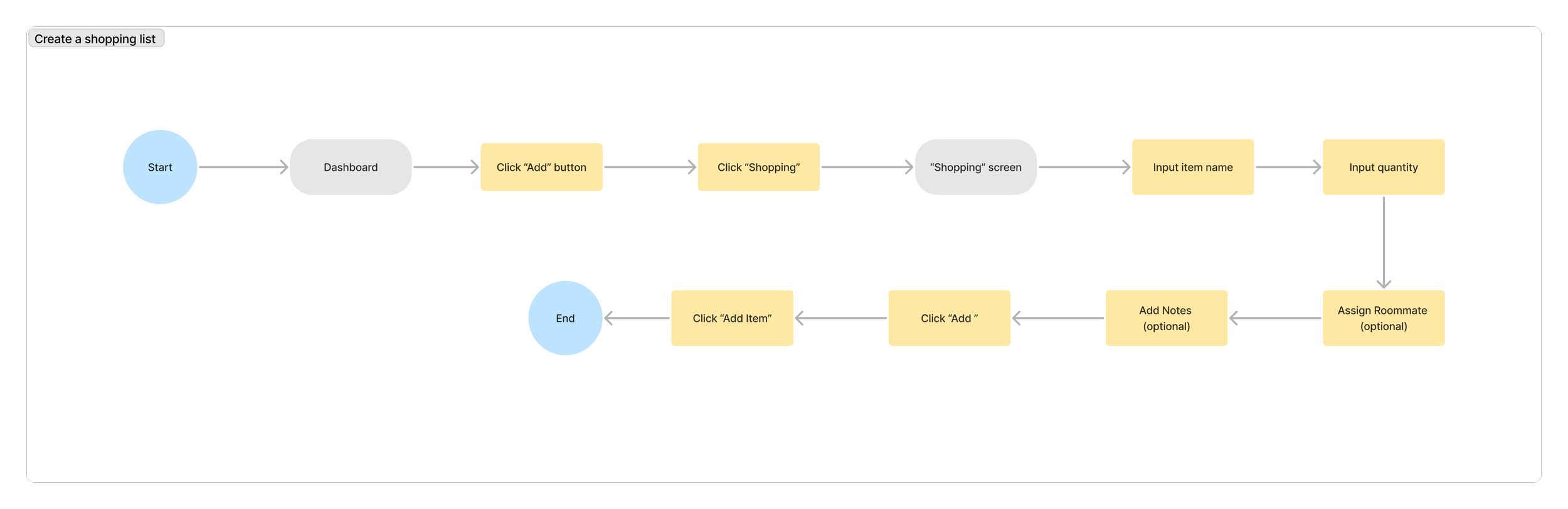
Create a shopping list
Create recurring bills/payments
03. DESIGN
Wireframes
Knowing the key features to include and the general task flow, I was able to start designing some options. I will be showcasing the low-fidelity wireframes that I ultimately built out.
With the baseline wireframes, I started building out the high-fidelity mock-ups. I created the UI kit and checked the interactions as I designed the high-fidelity wireframes. It may take longer, but I find this helps get a cohesive view of how the designs will actually look and work.
04. PROTOTYPE & TESTING
Prototype & Testing
Facing some time constraints, I tested out one flow on three participants:
“Create a new household chore for Sep. 30, 2023 that repeats weekly.”
Participants were observed testing the prototype via Zoom using the Figma prototype link.
Participants were asked 3 questions after completing the task:
“How easy or difficult was it to complete the task?”
“Was there anything you didn’t expect or found confusing?”
“Is there anything you’d recommend to add or change?”
Key Takeaways
All participants completed the task relatively easily with an average completion time of 35 seconds.
A few opportunities to make UX and UI better.
Drop down calendar
Scroll for Frequency options
Randomize button for Household chores
Customizable colors
Priority Matrix for Revisions
Customizable colors and a feature that randomizes household chores each week were out of design bandwidth at this time.
However, a drop-down calendar when choosing dates and scroll options for frequency were feasible to design and added to the final prototype.
Final Prototype
Things learned & Next Steps…
This project helped me utilize all the skills and knowledge I gained so far while learning UX/UI design. It pushed me to prioritize necessary steps and deliverables, putting user experience and interface at the forefront of design.
I will continue to build out robust flows for this app and conduct more usability testings.